Musicians have a hard time finding jobs and clients find it difficult to hire a musician they can trust
MY ROLE:
Project Manager, Researcher, Assistant Visual Designer, Quality Control
THE CLIENT:
Self-Guided project, although for strategic reasons we used the Airgigs brand to simplify visual design decisions and focus on functionality
DURATION:
Two weeks: November 2016 - December 2016
PLATFORM:
Native Mobile App
THE CHALLENGE:
Challenge 1: How do we help pro/semi-pro musicians ‘play for pay’? This is the question my team, made up of musically-inclined UX Designers, set out to solve. Our foundational assumption was that semi-professional musicians, which we defined as those that make only partial-to no income playing music, want to ‘play for pay’ more but lack the resources to do so.
Challenge 2: Our secondary goal as a team was to each work on our respective opportunities for growth. For me this meant operating as Project Manager. For my teammates this meant increased Prototype Design and annotation. This approach paid dividends.
THE SOLUTION:
How can we help struggling musicians? By connecting them. Our final design entailed a native app that operated as both social network, music discovery/streaming app. Think Spotify meets LetGo.
RESEARCH
“We [band] are diminished by economics and by the ******* logistics in today’s world”
-User Interview 2, studio band
“Are they going to be a handful? totally bananas? Professional? Completely rational? You need to look for those red flags"
-User Interview 4, booking agent
Sad but true...
COMPETITIVE/COMPARATIVE ANALYSIS
As everyone in my team was, to varying degrees, a practicing musician in addition to being a UX Designer, we decided to design for the often hapless aspiring/part-time musicians. "Musicians want more paid gigs", we sagaciously inferred, and set out to research all existing professional resources. We discovered only musician marketplaces that were responsive websites at best, non-responsive at worst. Desktops however, are on the outs, while smartphones are on the rise, so we reasoned that our M.V.P. would be a native mobile marketplace for local (to encourage in-person contact) musicians. That was our first mistake: defining an M.V.P. before researching our users.
Key Take-aways:
- Collaborative online music platforms are mostly free
- Every job-seeking service (GigSalad, SonicBids, etc) comes at a cost. In some cases (SonicBids), the cost is covered primarily by the musician. This goes against our mission statement.
- Thumbtack and TaskRabbitshield the client from the professional until intent is established. Good for screening, bad for exposure (which musicians would want).
Do musicians actually want more play for pay?
USER INTERVIEWS:
Shared studio space in Brooklyn, NY where we conducted Contextual Inquiry
Our next step was to validate our design hypothesis. We sent out an initial survey screener to our extensive musical network, being active in the NYC music scene ourselves, and selected the most suitable interviewees on either side of the hiring process: event organizers, booking agents, soon-to-be-weds hiring musicians, party planners, and of course musicians that we knew at all levels: pro, semi-pro, and hobbyist.
Contextual Inquiry:
We additionally conducted contextual inquiry at The SweatShop, a music studio in Brooklyn, and a shared studio space for 5 local performing bands. This provided further interviews, increased our awareness of our users, and planted the seeds for our final, community-oriented design
Key Take-aways:
- 10/10 listed their network as their primary source of gigs and/or musicians
- 4/5 Musicians complained about low income and low opportunity
- 2/5 Musicians used social media actively for self-promotion
- 4/5 Clients hired a previously unknown person
- 5/10 listed “crazy people” as their biggest concern when making a new hire. We translated this as ‘trustworthiness issues’
From these insights we came up with the following observations:
- Part-time musicians do indeed want more paid gigs. They also find most of their work through word of mouth and their network.
- Clients trust referrals and their network first and foremost when booking performers
SYNTHESIS
Personas
Using affinity mapping, we synthesized our user research into three different personas:
Lauren, needs musician for office party
Greg, Local Musician seeking paying gigs
Nash, sound engineer seeking musicians
What does it actually do? // Reaching a dead end
Feature Prioritization
To figure out what features would be included in our design, we used the ever-useful MoSCoW Method and arrived at an extremely important, if troubling realization: We were not actually solving our user problem, and we were not adding value. We had not, from a Human-Centered Design perspective, considered the full cycle of the user journey: Users only end up on digital marketplaces when their networks fail them, and even these marketplaces are viewed with skepticism.
It became clear that a fresh, higher-level approach to the data was necessary. After further synthesis, we discovered the following:
- Musicians’ find most of their work through word of mouth and their network. This is also the first place they turn to for gigs
- Clients trust referrals and their network first and foremost when booking performers
Rather than create a tool both parties would use only after tapping out their network, It dawned on my team that what we had to design was a word-of-mouth/network surrogate. Therefore, the focus was shifted from optimizing an existing marketplace to creating a social network for the pro-musician community.
My teammate Krisana expressing apprehension. This feature Prioritization lead us to reiterate our problem statement
Back to the drawing board // RESEARCH 2
COMPETITIVE/COMPARATIVE ANALYSIS 2
Designing a musician marketplace was not enough. So, going one level higher, we reasoned an app that was equal parts music streaming service, professional network, and social network, would better address our users' needs. Our prior research however was aimed at providing marketplace insights, not social network or music streaming, so we had to conduct a fresh round of competitive/comparative analysis.
Key Take-aways:
- Facebook, Email are the Login standard for apps
- Event-listing apps ≠ social networking apps
- GPS-activation standard on Event-listing apps, common in social networking
- ‘Social share’ is available on every single app
- Chat interfaces are standard on social networking apps
- Facebook is the only app that combines the features of social networking and event-listing
- No ratings/reviews on these apps, or secondary
- There is opportunity for growth in the overlap between social networking apps and event-listing apps
IDEATION
User Journeys
After having to backtrack, we wanted to ensure we were moving in the right direction going forward. Towards that end, I designed user journeys for each of our three personas to make the intended user experience abundantly clear and to hopefully increase our design empathy as well.
Greg's User Journey
Lauren's User Journey
Nash's User Journey
What will it look like?
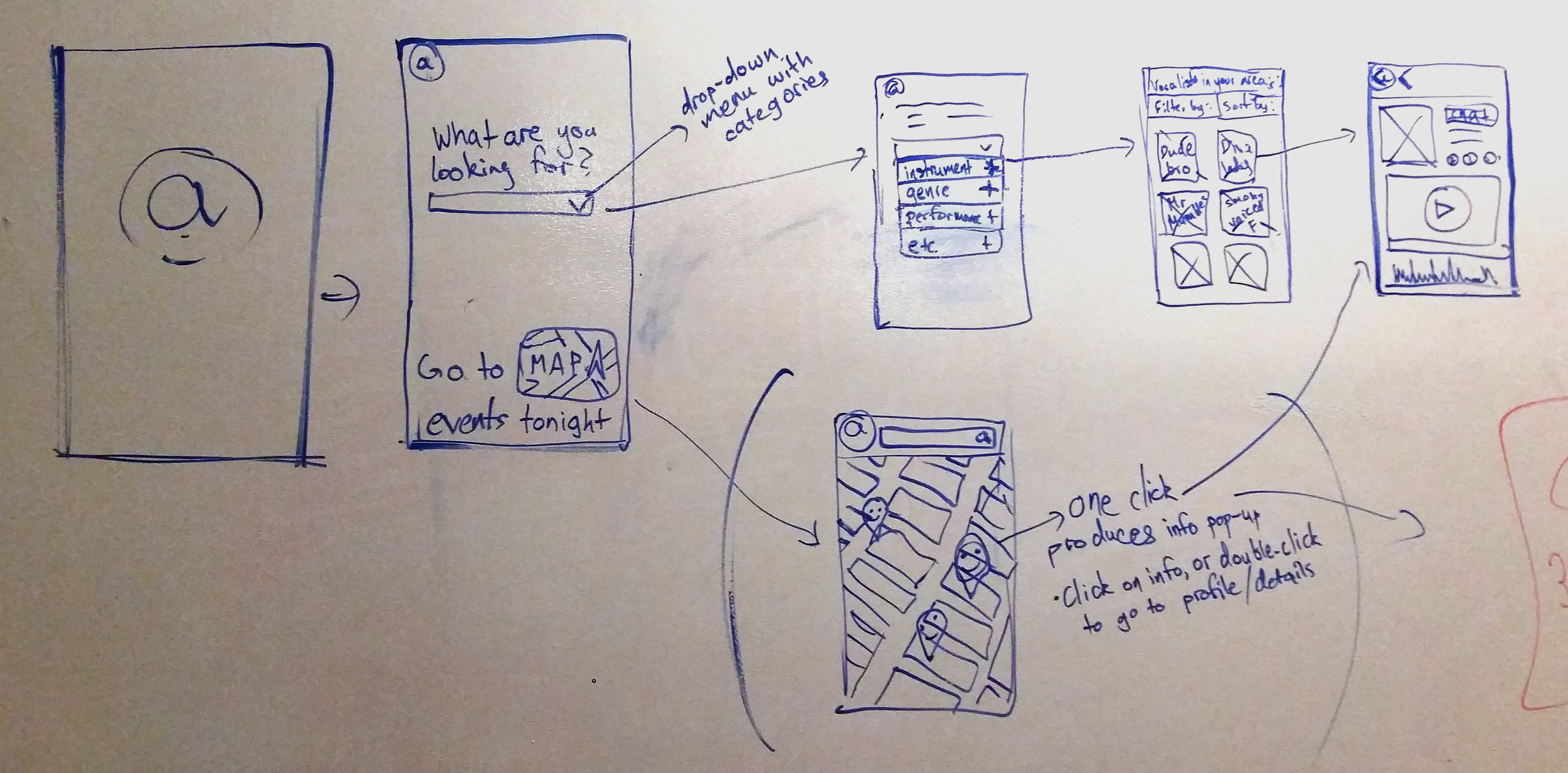
Design Studio
Having compiled our research into actionable personas and user journeys, the next step was to rapidly generate different interface options. Design Studio is a great way to iterate different ideas in a short span of time, and moreover results in usability-driven design. Remarkably, during our own design studio process, all of our resulting designs were strikingly similar. To me this pointed to a successful synthesis process.
DESIGN AND DELIVERY
Stream new music, Browse local musicians, chat with real people
Refined through testing
“This app runs very smoothly and basically does what I did in the past when I was recruiting and managing talents”
-Booking Agent/User Testing
“I could see this being a major resource for that mid-level musician niche”
-Product Designer/User Testing
My team performed 3 rounds of User testing, from paper to final prototype. We tested two types of users:
Users with needs that corresponded to our Personas. The goal with this group was to establish how successful our design was in solving our problem statement.
- Unspecialized, 'normal' users with no musical practice. The goal here was to establish overall clarity and usability of our app for the average person.
Based on the responses from our first prototype to our last, we inserted, then ditched, a hamburger menu, improved feature/function formatting with every iteration, and delayed the 'Log In' so that some content would be available without creating an account. Our final round of User Testing included Product Designers with digital music experience. Their feedback proved invaluable in reminding us to provide music as soon in the user journey is possible. We had perhaps overstressed the social aspect of the app (to offer credible networking), but this advice resulted in a robust final design.
Did we just crack the code?
Discover new music
Enter a music genre, instrument, style, or any other keyword and get browsable lists of artists. The autoplay feature plays through your search results as you look, making every search a fresh new playlist. Impressed by a particular musician? Click on their profile to access more info, more songs, and chat functionality.
If you are a musician, put your work on a platform that gets you noticed, increase your exposure and make your songs heard.
Find Talent you can trust
Everyone we interviewed who was looking or had looked for musicians to work with expressed the same concern: finding the right people outside of your network and establishing trust was hard. Bad experiences abounded. Adding the ability to rate and review musicians introduces an element of accountability that increases trust, and by having musicians post videos of themselves performing, we have also made it possible to assess their look and feel, so you can better know what you are getting into.
Expand your network, get more gigs
Browse with no restrictions, create an account to chat with musicians and employers. Our chat feature allows for increased socialization, user retention, and most importantly allows all of our user types to communicate with one another through the app.
All chats are saved in a chat-history for easy access, and the favorite button on every profile enables users to save the artists they like, whether it's to listen to their music later, look them up on the web, or keep a promising musician on the radar.
And if you are not sure what you are looking for, you can create an event and have the musicians come to you. And if you are looking for work, search keywords to generate the open gigs near you, get in touch, and get hired.
Check out the Prototype:
NEXT STEPS
Our Product could potentially benefit the entire live music ecosystem. In the future, the most obvious next step would be to assimilate music venues so that they can browse musicians, booking agents, and also be browsed.
- Under the current app model, once details are discussed between employer and employee (musician), a link takes the employer to the airgigs responsive site, where they can pay and book. In the future, this capability should be enabled on mobile as well, so that no external links are necessary.
- B2B partnerships with events, venues, bars, etc to offer drink discounts, organize shows, and expand the brand.
STAVROS PAVLIDES COPYRIGHT 2017